About a month back, I released the source code for my prototype UMG menu in GitHub. The menu was basically intended to be a prototype that I could use on all my projects from the get go. So once I got the menu system set up and running, I had not worked on it apart for a couple of minor bug fixes. Since I got some free time this week, I decided to improve the menu system and fix some issues with it that has been bugging for the past few weeks. The idea of this post is to provide some sort of documentation related to the changes that had been included in this first major update for the menu.
For those of you who haven't seen the previous update, here's a video demonstrating the menu system in action:
And here are the links to the previous blog post and the thread in Unreal Engine forums:
Unreal Engine DevLog #15: Basic Menu Interface using Unreal Motion Graphics
https://forums.unrealengine.com/showthread.php?63037-FREE-UMG-Menu-System-Prototype-Source-Code&p=274798#post274798
Unreal Engine DevLog #15: Basic Menu Interface using Unreal Motion Graphics
https://forums.unrealengine.com/showthread.php?63037-FREE-UMG-Menu-System-Prototype-Source-Code&p=274798#post274798
Over the past few weeks, I've noticed from the unreal engine forum thread that some people have actually started using it in their projects. Assuming that the people who have started using the menu system have already made changes to meet their requirements, I'm documenting the changes made for the 'Update 1' in the form of screenshots wherever the code has been modified or added to.
First of all, here are the major changes in brief:
1. Added support for manual default visual settings.
2. Fixed a bug with scroll bar not collapsing when interacting with other buttons.
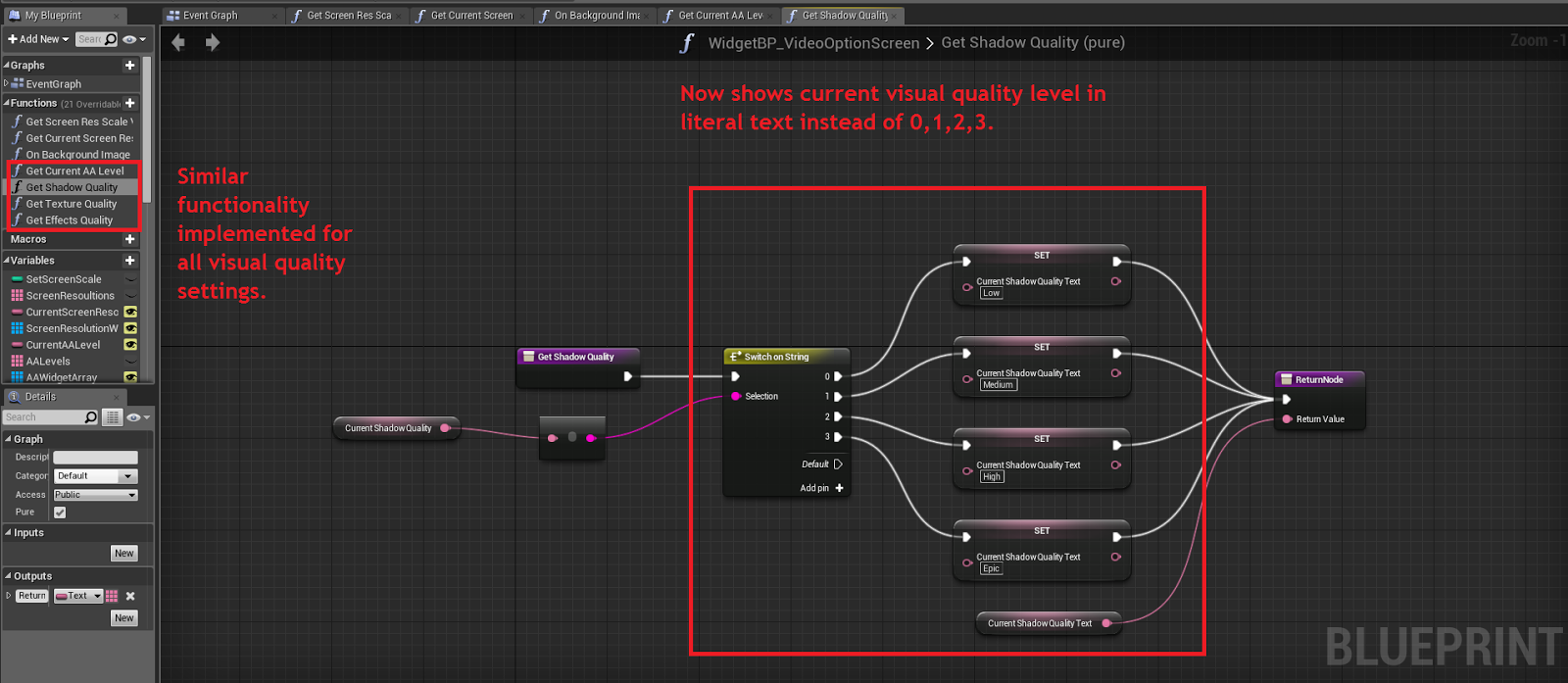
3. Visual settings now shown as literal text instead of numerical values in the default version.
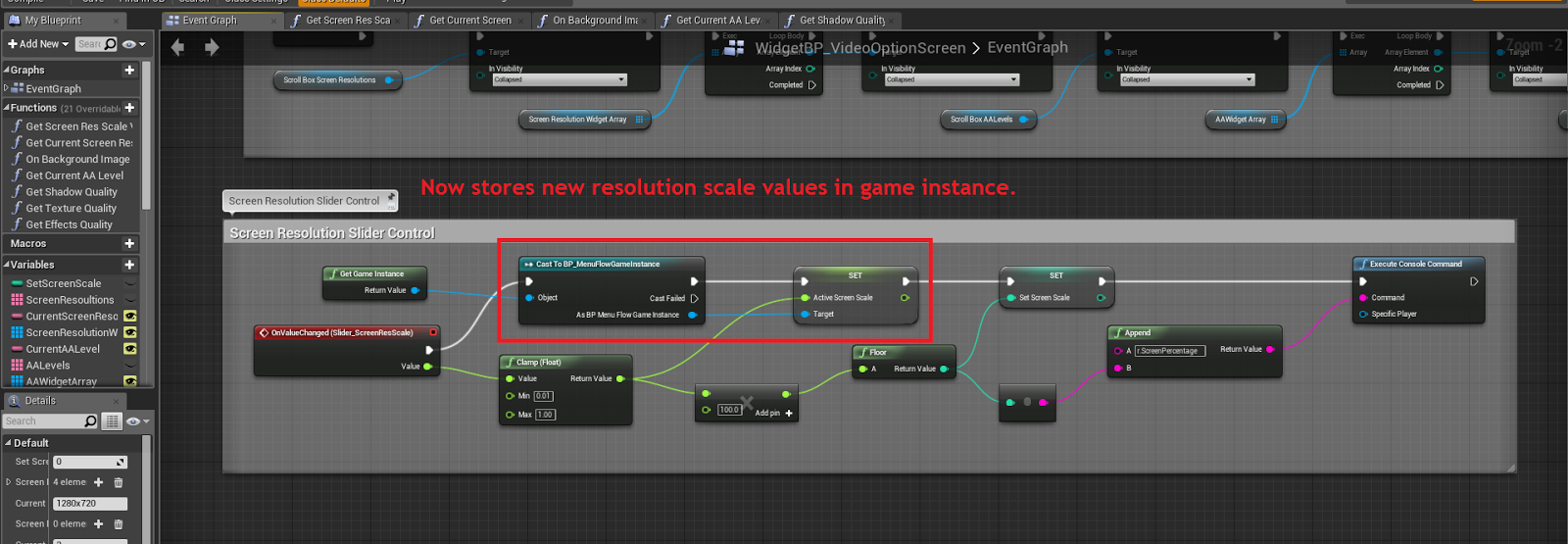
4. Improved the code for maintaining persistent visual settings throughout the active instance of the game.
5. Fixed the disappearing loading screen bug in standalone and packaged versions.
And here's the list of known bugs,limitations and plans to fix them:
1. Widget spacing works properly only for 16:9 resolutions. This will be rectified in future updates to accommodate 16:10 and 4:3 resolutions as well.
2. Default visual settings can only be set manually at the moment as the 'Scalability Auto' function in UE4 doesn't provide any means to retrieve the changed setting. I've been assured by Epic that a feature request has been added for the same.
3. Support for changing Audio and Gameplay settings aren't included out of the box. Will be added in future updates.
4. Soundtrack starts playing before the main menu loads. Will be fixed when audio settings are added.
Below listed are the changes made to different classes in detail. Textual cues are used in screenshots to describe the changes.
- Game Instance Blueprint
- Main Menu Actor
- Video Options Screen Widget
- Shadow Quality Widget [Similar changes in Texture Quality Widget, AA Level Widget and Effects Quality Widget]
Alright, I think that represents all the changes made in this update. Here's the link to the source code in GitHub:
https://github.com/Stormrage256/UMGMenuSystem
If you have any doubts related to the menu system, feel free to contact me here or in the forums. If you notice any bug apart from the the ones I've specified above, please do let me know as I haven't had much time to test it.
With that we come to the end of this update. Meanwhile feel free to check out my Youtube channel for more of my UE4 experiments.
https://www.youtube.com/channel/UCzvzhcyARRwQZ3YDnrujnEA
https://github.com/Stormrage256/UMGMenuSystem
If you have any doubts related to the menu system, feel free to contact me here or in the forums. If you notice any bug apart from the the ones I've specified above, please do let me know as I haven't had much time to test it.
With that we come to the end of this update. Meanwhile feel free to check out my Youtube channel for more of my UE4 experiments.
https://www.youtube.com/channel/UCzvzhcyARRwQZ3YDnrujnEA









Comments
Post a Comment