Well, I had already written a tutorial for implementing Smooth Zoom functionality for Top Down Template. But it was based on keyboard inputs. Since most Top Down PC games use mouse wheel for zoom, I decided to make a tutorial for the same. The core logic here is the same as the one implemented by Ryan Jon for the custom camera in his RTS Community Project. If anyone's interested, they can get the code for the RTS Community Project here:
UE4 RTS Community Project
Anyways, he has replaced the default camera for the characters with a general camera since that's more ideal for developing an RTS game. Since a basic Top Down game with a single playable character does not need a separate custom camera, I decided to implement the same functionality for the default player camera in UE4's Top Down Template. So let's get down to it.
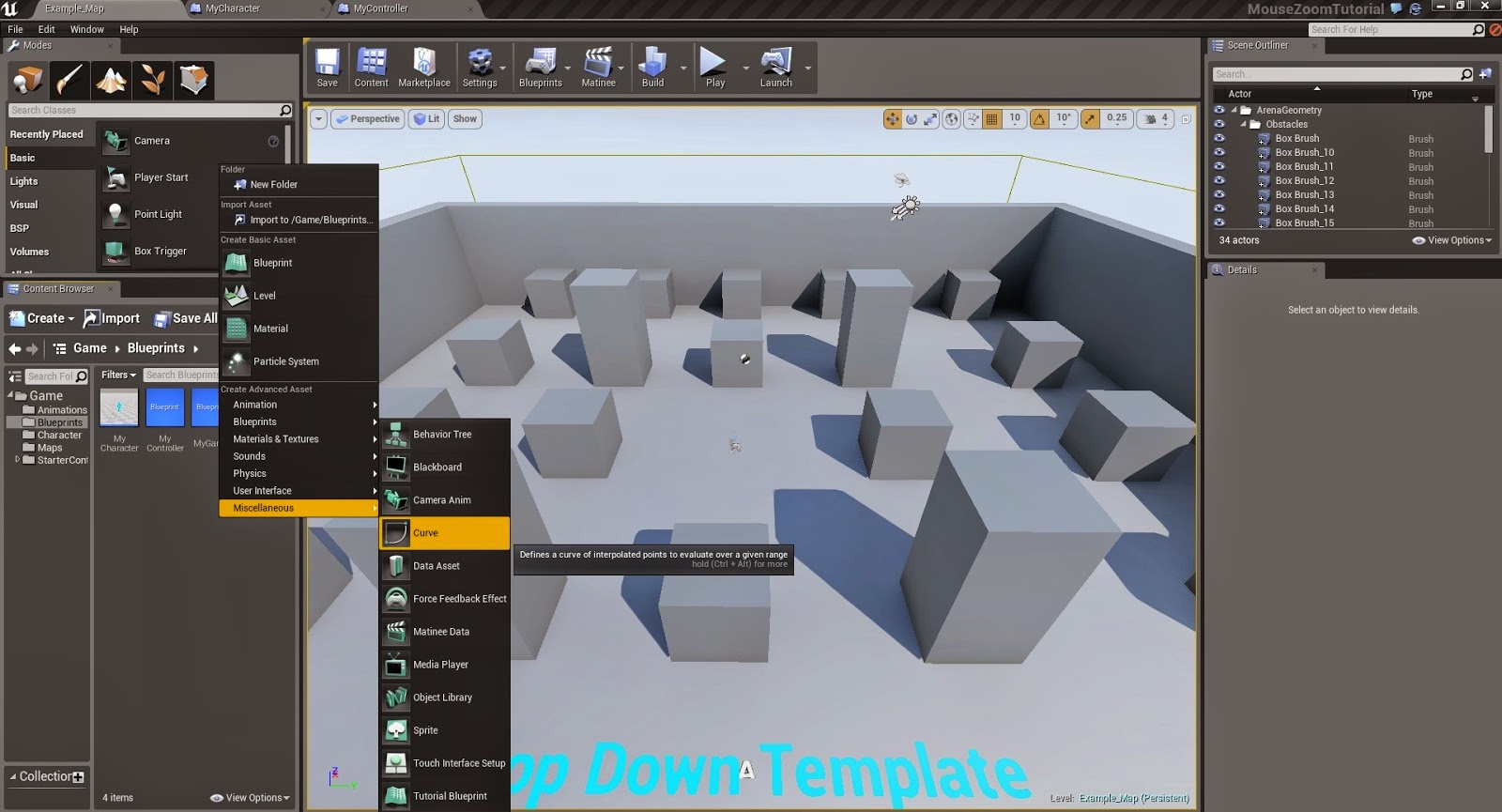
First of all we need to make a custom curve from the content browser. We will be using this curve to define the smooth camera movement while zooming in or out.
We want the zooming to start slowly, then pick up the pace and then gradually slow down towards the end. As a result, the curve is also defined in the same way. I've used the following values for defining the curve: (0.0, 0.0), (200.0, 0.8) and (1000, 5.0). Then I adjusted the blue hinges at the key values to get the desired angle. Here's the final result:
Following that, we move on to the 'MyCharacter' blueprint since our default camera is attached to the player character. First we define two custom events, 'ZoomIn' & 'ZoomOut' as you see here:
We'll be calling these functions when the player uses the mouse wheel scrolling. We then create a tick event and two variables. One float variable 'CamBoomLength' to store the updated the arm length for the camera, and a float curve variable 'ZoomCurve' to store the curve we defined earlier. The default value for 'CamBoomLength' is set to 800.0, which is the default value of target arm length. This ensures that the camera doesn't move around at level start to some random value on it's own. We then use an 'FInterp' node to interpolate from the default target arm length of the Spring Arm to the updated value that we will be storing in 'CamBoomLength'. We connect the delta seconds from the event tick to the interp node and set a value for the interp speed as well. Then we update the return value into the spring arm's target arm length. With that, we have added the functionality ready for updating the zoom amount.
Next, we move on to adding functionality for the custom zoom events that we created in the beginning. So this is where we'll be using the zoom curve. We extract the float value from the zoom curve using the target arm length as the input. We then multiply this float value by 100.0, as we're dealing with arm lengths in the range of 100s. We then clamp these values between the minimum and maximum float values for our zoom. Then based on whether 'ZoomIn' or 'ZoomOut' event is called, we subtract or add this value to the target arm length and store it in our custom float variable 'CamBoomLength'. Now we have implemented the logic for getting values for our our new target arm lengths. All that's remaining is to call these events based on player input. We're going to handle that in our player controller blueprint.
So let's go to our 'MyController' blueprint and add mouse input events for mouse wheel up and mouse wheel down. We then call our character class to access our custom zoom events. Now connect the mouse inputs to these events and we have a working smooth zoom system for the Top Down Template. Here's a screenshot of the player controller blueprint:
You can also see the zoom system in action in my project:
Alright, that's it for this tutorial. I'll be back next week with another dev update. Until then, feel free to check out my Youtube channel for my new dev videos:
Stormrage256' Youtube Channel
UE4 RTS Community Project
Anyways, he has replaced the default camera for the characters with a general camera since that's more ideal for developing an RTS game. Since a basic Top Down game with a single playable character does not need a separate custom camera, I decided to implement the same functionality for the default player camera in UE4's Top Down Template. So let's get down to it.
First of all we need to make a custom curve from the content browser. We will be using this curve to define the smooth camera movement while zooming in or out.
We want the zooming to start slowly, then pick up the pace and then gradually slow down towards the end. As a result, the curve is also defined in the same way. I've used the following values for defining the curve: (0.0, 0.0), (200.0, 0.8) and (1000, 5.0). Then I adjusted the blue hinges at the key values to get the desired angle. Here's the final result:
Following that, we move on to the 'MyCharacter' blueprint since our default camera is attached to the player character. First we define two custom events, 'ZoomIn' & 'ZoomOut' as you see here:
We'll be calling these functions when the player uses the mouse wheel scrolling. We then create a tick event and two variables. One float variable 'CamBoomLength' to store the updated the arm length for the camera, and a float curve variable 'ZoomCurve' to store the curve we defined earlier. The default value for 'CamBoomLength' is set to 800.0, which is the default value of target arm length. This ensures that the camera doesn't move around at level start to some random value on it's own. We then use an 'FInterp' node to interpolate from the default target arm length of the Spring Arm to the updated value that we will be storing in 'CamBoomLength'. We connect the delta seconds from the event tick to the interp node and set a value for the interp speed as well. Then we update the return value into the spring arm's target arm length. With that, we have added the functionality ready for updating the zoom amount.
Next, we move on to adding functionality for the custom zoom events that we created in the beginning. So this is where we'll be using the zoom curve. We extract the float value from the zoom curve using the target arm length as the input. We then multiply this float value by 100.0, as we're dealing with arm lengths in the range of 100s. We then clamp these values between the minimum and maximum float values for our zoom. Then based on whether 'ZoomIn' or 'ZoomOut' event is called, we subtract or add this value to the target arm length and store it in our custom float variable 'CamBoomLength'. Now we have implemented the logic for getting values for our our new target arm lengths. All that's remaining is to call these events based on player input. We're going to handle that in our player controller blueprint.
So let's go to our 'MyController' blueprint and add mouse input events for mouse wheel up and mouse wheel down. We then call our character class to access our custom zoom events. Now connect the mouse inputs to these events and we have a working smooth zoom system for the Top Down Template. Here's a screenshot of the player controller blueprint:
You can also see the zoom system in action in my project:
Alright, that's it for this tutorial. I'll be back next week with another dev update. Until then, feel free to check out my Youtube channel for my new dev videos:
Stormrage256' Youtube Channel




Comments
Post a Comment